Vue知识点整理编程式路由导航、缓存路由组件、两个新的生命周期钩子
目录
1.1 简介
1. 作用:不借助 <router-link> 实现路由跳转,让路由跳转更加灵活
2. 编码,例如:
// $router的两个API this.$router.push({ name: "路由命名", params: { 参数1: xxx, 参数2: xxx }, }); this.$router.replace({ name: "路由命名", params: { 参数1: xxx, 参数2: xxx }, });1.2 案例练习
- Banner组件中添加了控制路由 前进 和 后退 的按钮
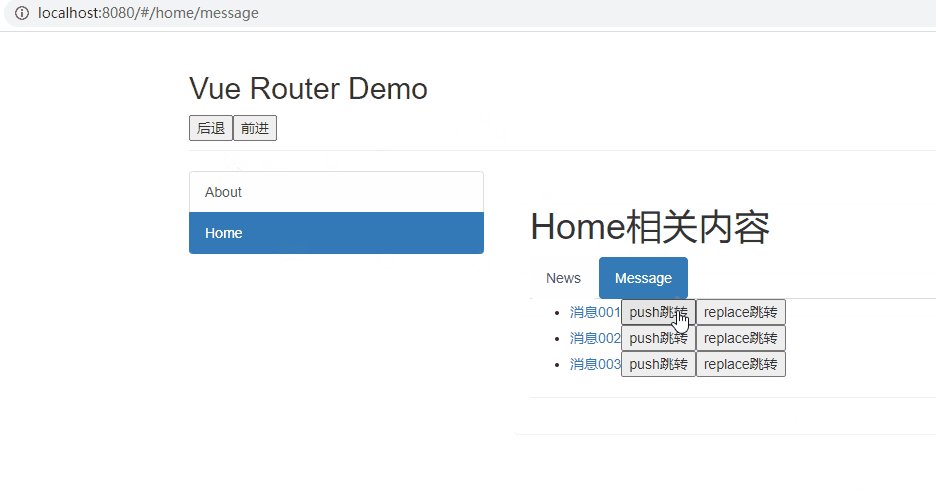
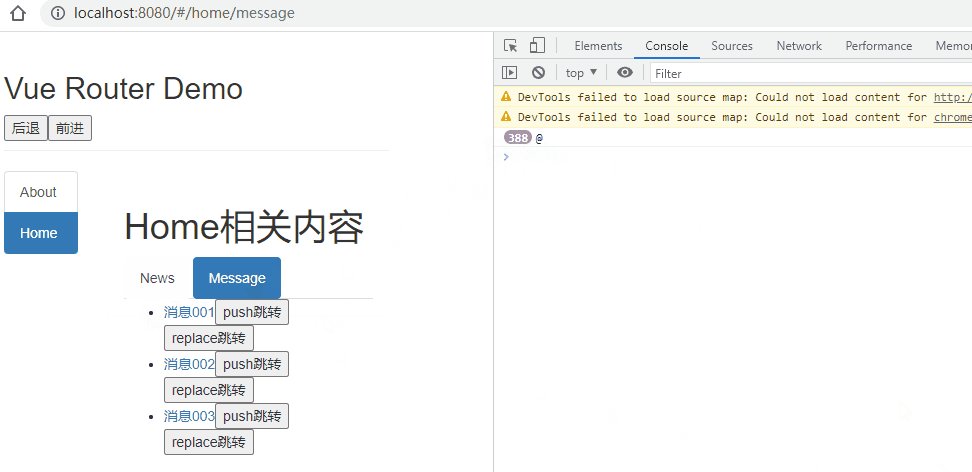
- Message路由组件中添加了 push跳转和replace跳转按钮

1.2.1 Banner.vue组件
- 添加了前进和后退的点击按钮,以及对应的点击事件
<template> <div class="row"> <div class="col-xs-offset-2 col-xs-8"> <div class="page-header"> <h2>Vue Router Demo</h2> <!-- 前进和后退按钮 --> <button @click="back">后退</button> <button @click="forward">前进</button> </div> </div> </div> </template> <script> export default { name: "Banner", methods: { // 前进后退相对应的点击事件 back() { this.$router.back(); }, forward() { this.$router.forward(); }, }, }; </script>1.2.2 Message.vue路由组件
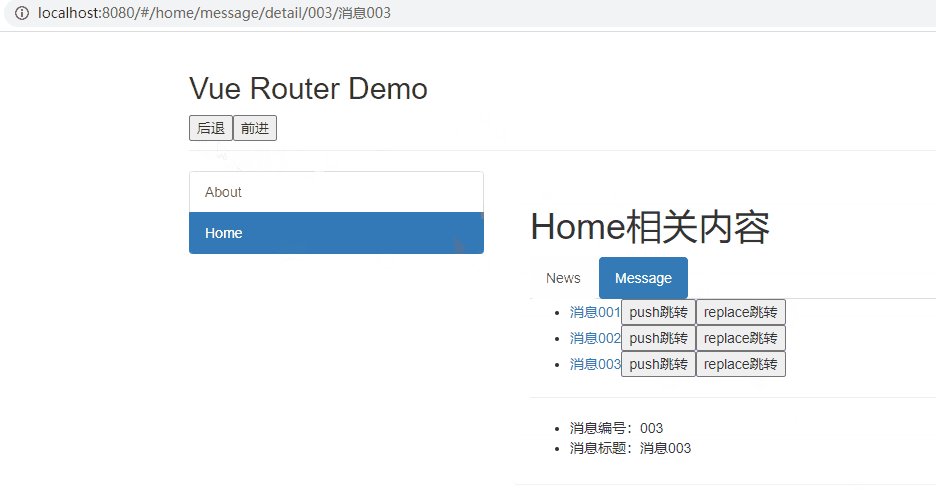
- 添加了push跳转和replace跳转,以及对应的点击事件
<template> <div> <ul> <li v-for="m in messageList" :key="m.id"> <!-- 跳转并携带params参数,to的对象写法 --> <!-- 开启replace模式 --> <router-link replace :to="{ name: 'detail1', params: { id: m.id, title: m.title } }" active-class="active" >{{ m.title }}</router-link > <!-- push跳转按钮 --> <button @click="pushShow(m)">push跳转</button> <!-- replace跳转按钮 --> <button @click="replaceShow(m)">replace跳转</button> </li> </ul> <hr /> <router-view></router-view> </div> </template> <script> export default { name: "Message", data() { return { messageList: [ { id: "001", title: "消息001" }, { id: "002", title: "消息002" }, { id: "003", title: "消息003" }, ], }; }, methods: { // push跳转点击事件 pushShow(m) { // console.log(this.$router); this.$router.push({ name: "detail1", params: { id: m.id, title: m.title }, }); }, // replace跳转点击事件 replaceShow(m) { this.$router.replace({ name: "detail1", params: { id: m.id, title: m.title }, }); }, }, }; </script> <style></style>2.1 简介
1. 作用:让不展示的路由组件保持挂载,不被销毁
2.编码,例如:
// 缓存单个路由组件 <keep-alive include="组件命名"> <!-- 指定组件的呈现位置 --> <router-view></router-view> </keep-alive> // 缓存多个路由组件 <keep-alive :include="['组件命名1','组件命名2',...]"> <!-- 指定组件的呈现位置 --> <router-view></router-view> </keep-alive>2.2 案例练习
- News路由组件内添加input输入框
- Home路由组件添加 keep-aliv标签 缓存News路由组件
图示为未缓存路由组件效果,跳转到其他组件后 input输入框 内的内容会自动清空(通过切换,"隐藏"了的组件,默认是被销毁掉的,需要的时候才会再去挂载)

2.2.1 News.vue路由组件
- 添加了input输入框
<template> <div> <ul> <li v-for="n in newsList" :key="n.id"> <!-- 跳转并携带query参数,to的对象写法 --> <!-- 开启replace模式 --> <router-link :replace="true" :to="{ name: 'detail2', query: { id: n.id, title: n.title } }" active-class="active" >{{ n.title }}</router-link > <input type="text" /> </li> </ul> <hr /> <router-view></router-view> </div> </template> <script> export default { name: "News", data() { return { newsList: [ { id: "001", title: "新闻001" }, { id: "002", title: "新闻002" }, { id: "003", title: "新闻003" }, ], }; }, }; </script>2.2.2 Home.vue路由组件
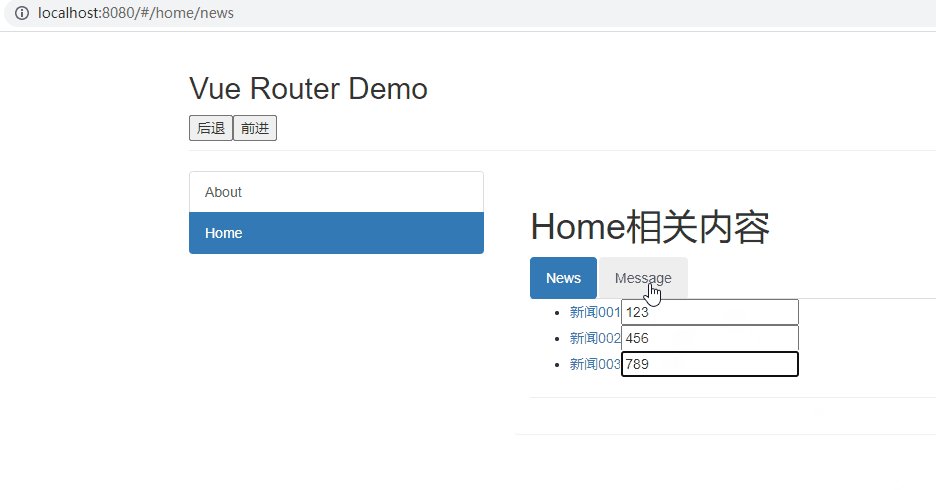
- 添加 keep-aliv标签 缓存News路由组件
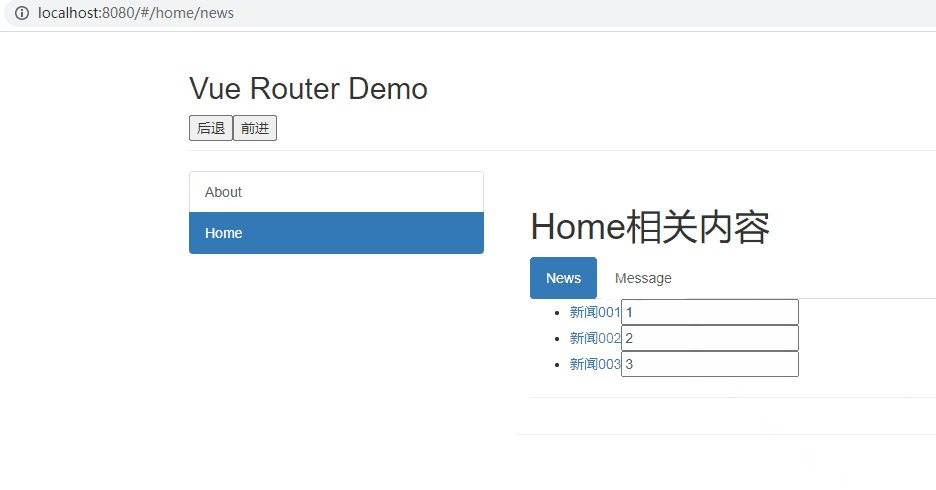
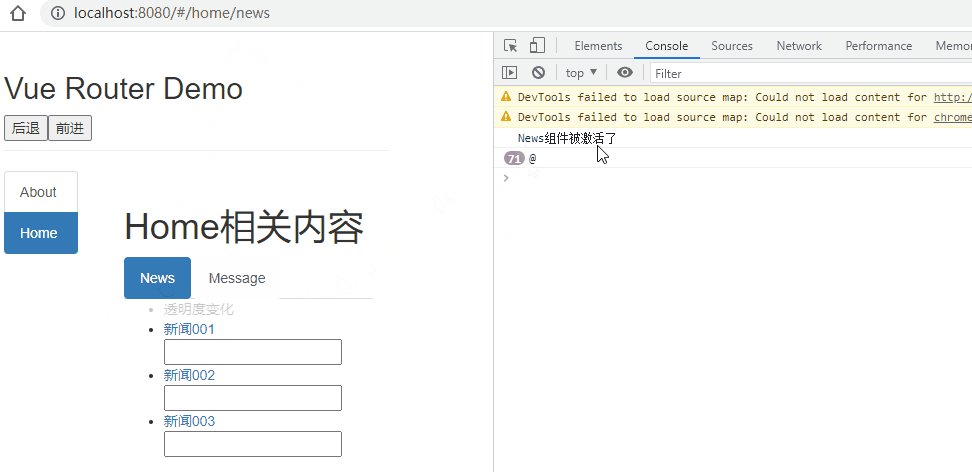
<template> <div> <h1>Home相关内容</h1> <div> <ul class="nav nav-tabs"> <li> <!-- Vue中借助router-link标签实现路由的切换 --> <router-link class="list-group-item" active-class="active" to="/home/news" >News</router-link > </li> <li> <router-link class="list-group-item" active-class="active" to="/home/message" >Message</router-link > </li> </ul> </div> <!-- 缓存路由组件 --> <keep-alive include="News"> <!-- 指定组件的呈现位置 --> <router-view></router-view> </keep-alive> </div> </template> <script> export default { name: "Home", }; </script>由图示可以看出,添加 keep-aliv标签 缓存News路由组件后,input输入框内的内容被保留了下来

3.1 简介
1.作用:路由器组件所独有的两个钩子,用于捕获路由组件的激活状态
2. 具体名字:
(1)activated路由组件被激活时触发
(2)deactivated路由组件失活时触发
3.2 案例练习
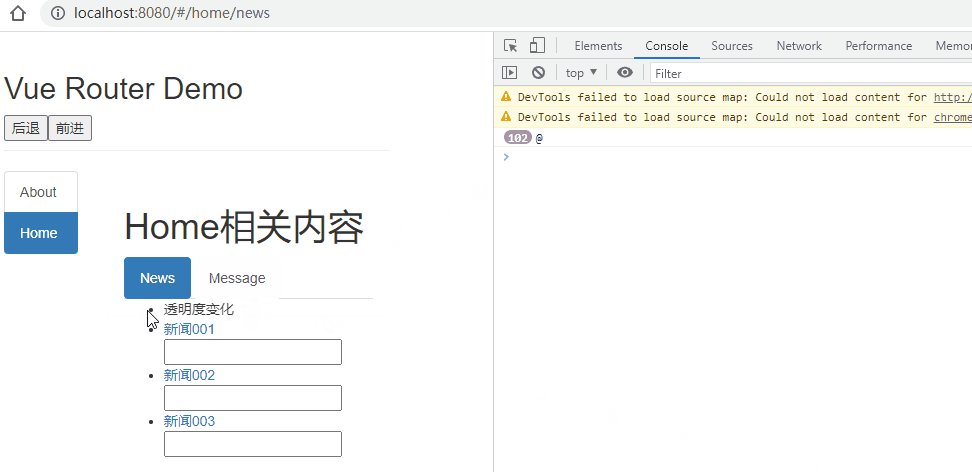
- 在News路由组件内添加一个定时器改变一段文字的透明度变化,并在控制台输出'@'
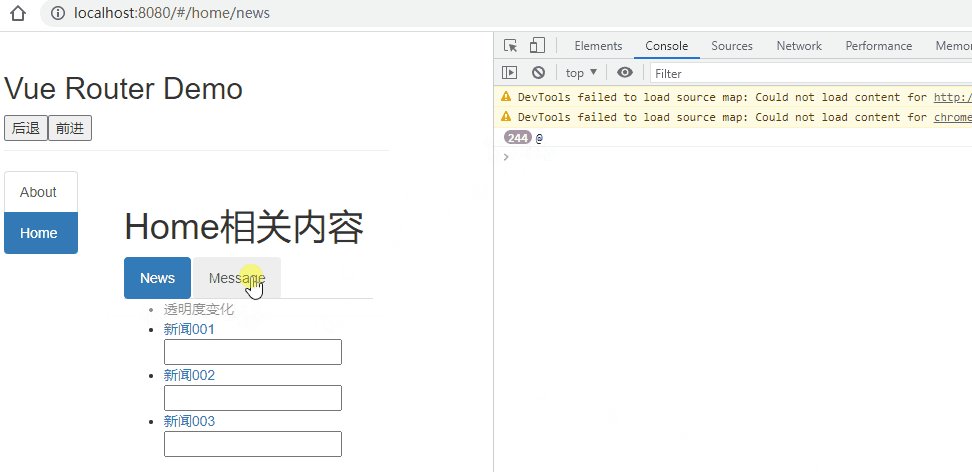
图示中可看出,即使切换了路由组件,定时器仍旧在运作中

3.2.1 News.vue路由组件
- 添加 activated 和 deactivated 两个生命周期钩子
- 将定时器放入activate生命周期钩子内
- 将清除定时器放入deactivated生命周期钩子内
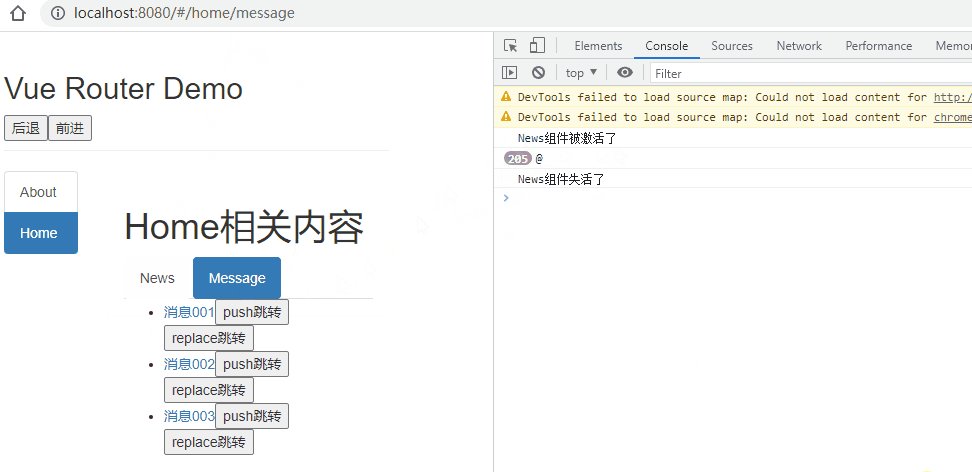
<template> <div> <ul> <li :style="{ opacity }">透明度变化</li> <li v-for="n in newsList" :key="n.id"> <!-- 跳转并携带query参数,to的对象写法 --> <!-- 开启replace模式 --> <router-link :replace="true" :to="{ name: 'detail2', query: { id: n.id, title: n.title } }" active-class="active" >{{ n.title }}</router-link > <input type="text" /> </li> </ul> <hr /> <router-view></router-view> </div> </template> <script> export default { name: "News", data() { return { newsList: [ { id: "001", title: "新闻001" }, { id: "002", title: "新闻002" }, { id: "003", title: "新闻003" }, ], opacity: 1, }; }, // mounted() { // this.timer = setInterval(() => { // console.log("@"); // this.opacity -= 0.01; // if (this.opacity <= 0) this.opacity = 1; // }, 20); // }, // beforeDestroy() { // console.log("News路由组件即将销毁"); // clearInterval(this.timer); // }, activated() { console.log("News组件被激活了"); this.timer = setInterval(() => { console.log("@"); this.opacity -= 0.01; if (this.opacity <= 0) this.opacity = 1; }, 20); }, deactivated() { console.log("News组件失活了"); clearInterval(this.timer); }, }; </script> <style></style>由图示可看出,切换路由组件后,定时器停止了,控制台也不再输出'@'

热门文章
- pycharm 的虚拟环境【陷阱】,你中招了吗?_在线工具
- 「4月1日」最高速度20.2M/S,2025年V2ray/Clash/SSR/Shadowrocket/HiddifyNext每天更新免费节点订阅链接
- 「3月7日」最高速度19.4M/S,2025年Shadowrocket/V2ray/Clash/SSR/HiddifyNext每天更新免费节点订阅链接
- 宠物猫抓了一下要打疫苗吗(宠物猫抓伤了要打疫苗吗)
- 宠物领养协议书 宠物领养协议书模板
- Vue知识点整理编程式路由导航、缓存路由组件、两个新的生命周期钩子
- 「3月22日」最高速度21.1M/S,2025年Shadowrocket/SSR/V2ray/Clash/HiddifyNext每天更新免费节点订阅链接
- 什么生肖适宜养猫旺财的动物(什么生肖可以养狗猫)
- 小猫养多久才认主人?怎样不让猫得猫藓呢(小猫养多久才认家)
- 广州领养宠物中心地址查询(广州领养宠物狗的地方)